タイトルシーンにタイトルテキストをつける
.png)

それではタイトルシーンを作っていきましょう!タイトルシーンのHierarchyの空白スペースで右クリック→UI→Canvasを選択して下さい。

Canvasってどういったものなの?

テキストやボタン、画像ファイルなどを設置できるエリアのようなものです。これからボタンやテキストを設置していくので早速使っていきます。
.png)

先ほど作成したCanvasを右クリックして、UI→Legacy→Textと選択していきます。そうするとCanvasの中にテキストオブジェクトが作成されるので、名前をTitleなどにします。
.png)

そしてこのテキストオブジェクトのInspectorのRect TransformにてPosY→300、Width→800、Height→300とします。(テキストオブジェクトのサイズや位置の設定をします。)
.png)

さらにInspectorのTextにてText→ブロック崩し、Font Size→100、Alignment→真ん中揃え、Color→黄色などと設定していきます。
.png)

Gameビューで見てみると上図のようにゲーム画面に「ブロック崩し」のテキストが表示されると思います。
タイトルシーンにスタートボタンをつける
.png)

次にゲームスタートのためのボタンを設置します。Canvasで右クリックしてUI→Legacy→Buttonと選択していきます。このButtonオブジェクトの名前はStartButtonなどとします。
.png)

このボタンオブジェクトについてInspectorのRect TransformのPosY→-300、Width→500、Height→150とします。
-1024x375.png)

さらにこのボタンオブジェクトの内側に自動生成されるテキストオブジェクトについてInspectorについて次のように設定します。Text→Start、Font Size→48。すると上図のような見た目のボタンができます。
ボタンのスクリプト設定について

次にゲームスタートボタンを押したら、Gameシーンに移動するためのスクリプトを作成します。次のスクリプトを用います。
using UnityEngine;
using UnityEngine.SceneManagement;
using UnityEngine.UI; // UI要素を使用するために必要
public class TitleManager : MonoBehaviour
{
public Button startButton; // Inspectorからボタンをアサインするための変数
void Start()
{
// ボタンがアサインされているか確認
if (startButton == null)
{
Debug.LogError("Start Button is not assigned!");
return; // ボタンがアサインされていない場合は処理を中断
}
// ボタンのOnClickイベントにリスナーを追加
startButton.onClick.AddListener(OnStartButtonClicked);
}
void OnStartButtonClicked()
{
// ボタンがクリックされた時の処理
Debug.Log("Start Button Clicked!");
// Gameシーンに遷移
SceneManager.LoadScene("Game"); // "Game"はGameシーンの名前
}
}
.png)

このスクリプトを作るには、Assetsの空白スペースで右クリック→Create→Scripting→Empty C# Scriptを選択します。そしてファイルの中身は上記のコードにして、ファイルの名前はTitleManagerとします。
-1024x487.png)

それから、このスクリプトを正しくアタッチするために、①HierarchyのCanvasを選択してCanvasのInspectorを表示させ、②TitleManagerをInspectorのAdd Componentの部分へドラッグ&ドロップし、③新たに追加されたTitle ManagerのコンポーネントのStart Buttonの枠へHierarchyにあるボタンオブジェクトをドラッグ&ドロップします。
動作テスト


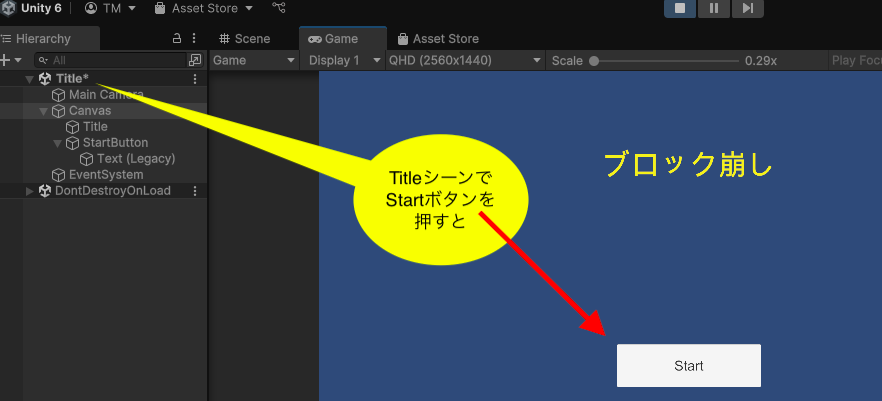
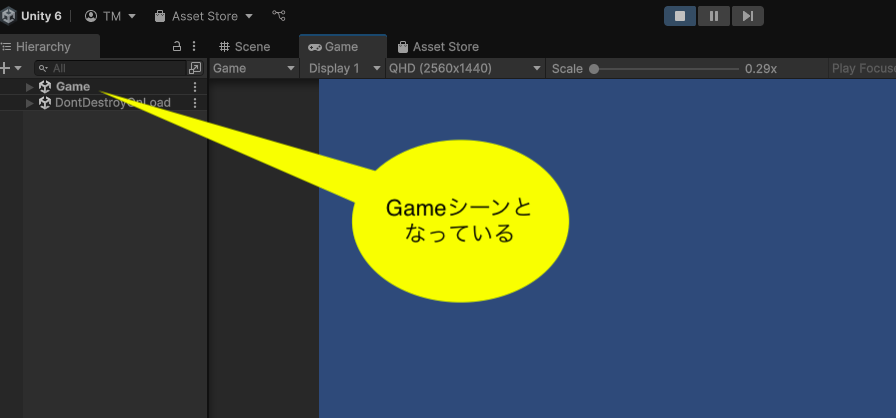
ここで動作テストをしてみましょう。Unity画面上部のプレイボタンをクリックして、実際のタイトル画面を出してから、スタートボタンを押してみて下さい。すると


タイトルシーンからゲームシーンへ移動するはずです。(ただし、ゲームシーンについてはまだからっぽです)

ここまでお疲れ様でした!次の記事ではゲームシーンを作っていきます。
-1.png)


コメント